Over the course of a month, I had the privilege of immersing myself in the world of web development. Through countless lines of code and countless cups of coffee, I witnessed the evolution of my skills and the growth of my confidence in the web development arena, thanks to Oasis Infobyte. From designing captivating user interfaces to implementing intricate functionalities, every step of the journey unveiled new insights and unlocked my potential to excel as a web front-end developer. This internship has undoubtedly been a pivotal chapter in my professional development, leaving me equipped with an invaluable experience and a profound sense of accomplishment.
My Projects
So, I worked on two projects belonging to the level-1 group of tasks in web designing category. I created a Landing Page for a Coffee Shop and a Temperature Converter. Let's look at each of them one by one.
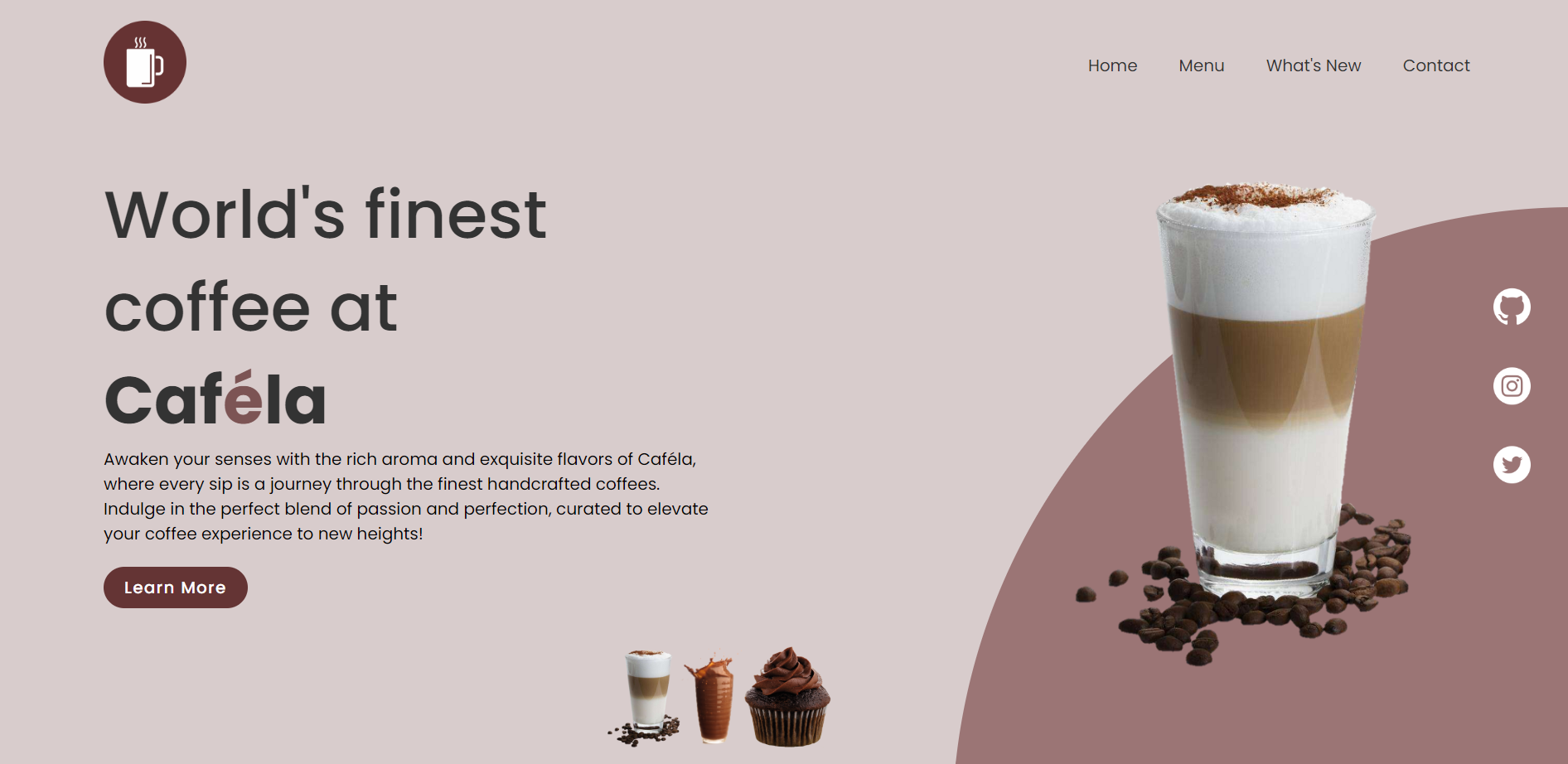
1. Landing Page Project
This was the first project I worked on as a part of this internship. I used HTML, CSS and JavaScript for this project. It has a quite a captivating User Interface with well thought color schemes. Inspiration was taken from various videos and tutorials online before creating this website. Lastly, git commands and github was used for syncing my local project with the repository and github pages feature was used to host this page. Here's a demo of this website if you wanna take a peek at it!

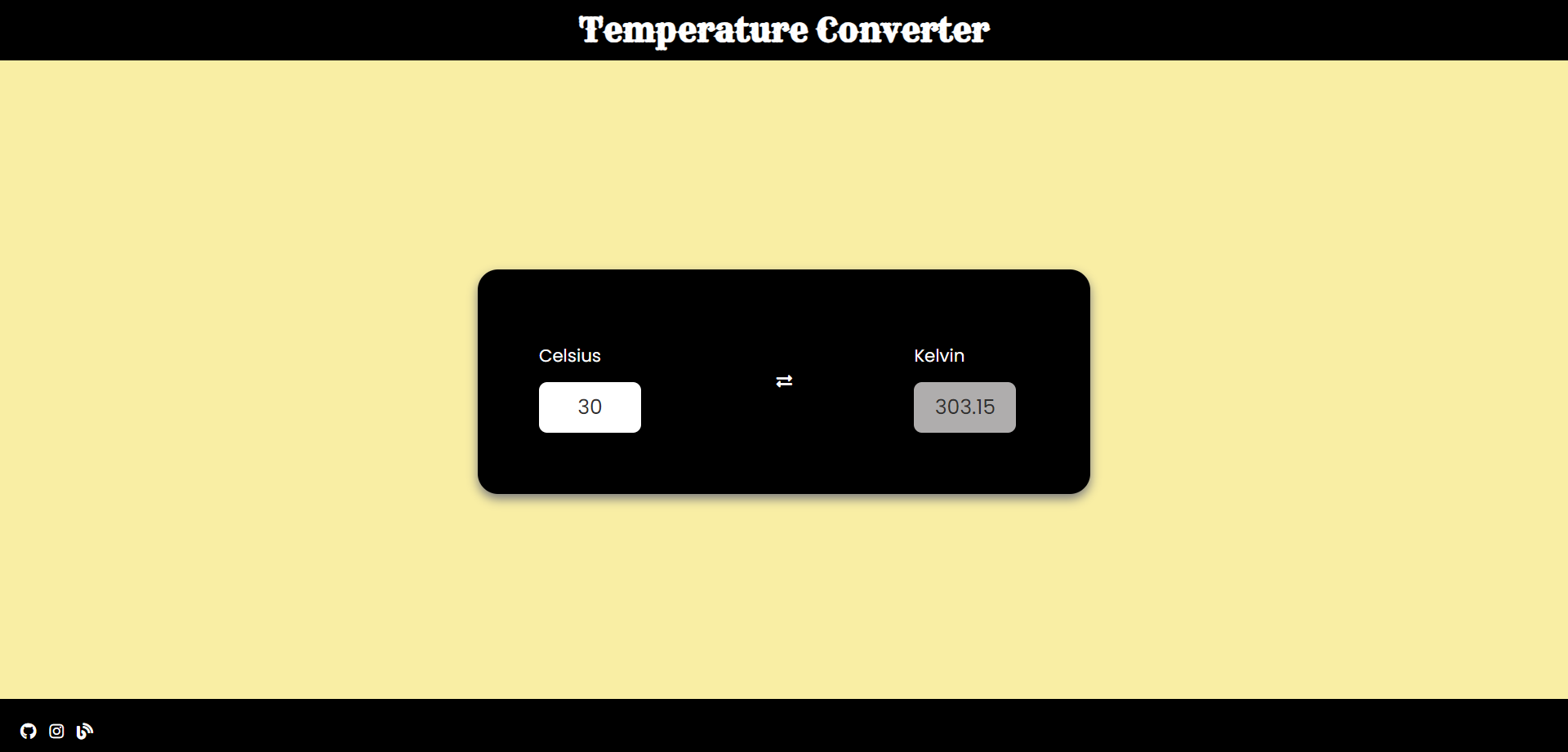
2. Temperature Converter
This is the second project I worked on. This temperature converter contains two fields, one for input and the other for output. The output field is disabled by default. There's a swap button in the middle of both the fields to switch the units and values between the two fields. Users can select the temperature unit of their choice by simply clicking on the drop-down list containing unit options. After entering their temperature value, they can simply hit enter and the result will appear on the output field.
This page is created using HTML, CSS and JavaScript. Best efforts were made to make the website as attractive and interactive as possible. Finally, I used the git commands to sync this projects with the remote repository. Links for both my projects will be attached at the end of this blog, so please take a look at it!
Lastly,here's the link for the page.

Links
Here are some links to access my github repository for these projects and their youtube videos:
- OIBSIP repository
- Landing Page repository
- Temperature Converter repository
- Landing Page
- Temperature Converter page
- Landing Page youtube video
- Temperature Converter youtube video
Final Word
So, this is it for this blog folks! I hope you enjoyed reading about my experience with Oasis Infobyte Internship and how it has helped me in my career. For more blogs by me you can visit this link. Thanks for reading!✨